(блог константина кичинского)
ДИЗАЙН ПРИЛОЖЕНИЙ ДЛЯ WINDOWS PHONE. НАВИГАЦИЯ. УРОВНИ, НАЗАД И ЦИКЛЫ
Проектирование навигации в Windows Phone — это интересная и… иногда нетривиальная задача. Предполагаю, что то же самое можно сказать и для любых других платформ. Однако в случае WP есть одно важное отличие: наличие аппаратной кнопки «назад».

О ней можно спорить, ее можно обсуждать, она может нравиться или не нравиться. Как правило, для тех, кто только начинает пользоваться Windows Phone, например, перейдя с iPhone, ее наличие оказывается непривычным: первым делом пользователи начинают искать программную реализацию возможности вернуться назад или перепрыгнуть на первую страницу (экран) приложения. Впрочем, верно и обратное: разобравшись с поведением телефона на Windows Phone и взяв в руки трубку на iOS, невольно начинаешь нажимать на пустующее место слева от центральной аппаратной кнопки.
Как бы там ни было, важный момент заключается в том, что аппаратная кнопка «назад» представляет собой неотъемлемую часть дизайна (и функционала) платформы Windows Phone: именно она отвечает за обратные переходы вверх по иерархии экранов и в целом возвраты к предыдущему состоянию в приложении.
И, учитывая столь важную роль этой кнопки, крайне важно, чтобы все приложения, разрабатываемые под Windows Phone, использовали ее схожим образом и вообще следовали общим принципам построения навигации. Собственно, в некоторых аспектах проектирования навигации с учетом кнопки «назад» мы сегодня и постараемся разобраться.
Метро-принципы
Прежде, чем двигаться дальше и погружаться в гущу ситуаций и рассуждений о них, не могу не напомнить несколько принципов метро-дизайна, которые надо держать в голове при проектировании навигации.
Интерфейс должен быть надежным и безопасным. Характер навигации должен быть предсказуемым (интуитивно понятным), то есть опыт пользователя должен быть переносимым от одного приложения к другому. Ориентируйтесь на системные и популярные приложения, старайтесь не придумывать неожиданных решений.
Контент должен ставиться во главу угла. Это означает две вещи:
- во-первых, непосредственно сам контент представляет собой путь для погружения в детали (content not chrome) — для этого не нужны дополнительные обертки и кнопки вроде «прочитать подробнее»;
- во-вторых, нужно стараться избегать явных навигационных элементов, если это возможно. К примеру, не стоит переносить в мобильные приложения на Windows Phone аналогии навигационных меню сайта.
Проектируйте, расставляя приоритеты: самое важное и основное должно быть легко доступным, любые детали и подробности — только если у пользователя есть свободное время.
People will do the least amount of work possible to get a task done. It is better to show people a little bit of information and let them choose if they want more details. The fancy term for this is progressive disclosure.
— Susan Weinschenk, The Psychologist’s View of UX Design
Не забывайте о переходах. Движение при переходе с одного на экрана на другой и обратно помогает пользователю понять, что происходит и где он оказался.
Смотрите также мою статью про metro-подход в дизайне приложений.
Информационная карта, граф приложения и уровни
Важную роль при проектировании навигации играет информационная карта приложения, показывающая какие у вас есть экраны, и как они связаны между собой. Как попасть в тот или иной экран? Через сколько промежуточных уровней нужно пройти? Как вернуться назад? Как связана между собой различная информация? На все эти вопросы отвечает информационная карта.

Она же позволяет наглядно увидеть всю структуру вашего приложения и понять, где есть проблемные места. Если у вас еще нет информационной карты вашего приложения, обязательно сделайте! (Вообще говоря, это должно быть одним из первых шагов при проектировании приложения.)
На что нужно обратить внимание в информационной карте? Прежде всего, на иерархию экранов. В принципе, тут можно даже на мгновение забыть о конкретном содержимом. Например, у вас может быть довольно простая иерархия в виде такого дерева:

Чем более сложное приложение, чем больше в нем сущностей и чем больше разного (связанного) контента вы предлагаете, тем больше будет дерево. Иногда в нем могут быть перекосы: появляться огромные увесистые ветви или наоборот какие-то ветви будут становится слишком тонкими и сводиться к одной длинной линии с узлами. С перекосами нужно бороться: длинные тонкие ветви укорачивать, слишком ветвистые узлы разделять на несколько. Могут и быть маленькие веточки, например, для настроек — это нормально.
Граф
На практике оказывается полезным еще больше абстрагироваться от идеи экранов и смотреть на эту схему как направленный граф:

В таком представлении становится отчетливо видным, какова максимальная глубина погружения в приложении:

В большинстве случаев, приложение для Windows Phone должно проектироваться так, чтобы все переходы были только однонаправленными, то есть можно было бы только погрузиться в дополнительные детали или перейти к связанной информации. Все обратные переходы реализуются путем нажатия аппаратной кнопки «назад». Учитывая, что обратные переходы с одного экрана на другой фактически означают переход с нижнего уровня на верхний, количество уровней погружения с точностью до 1 равно количеству нажатий кнопки «назад», необходимых, чтобы вернуться с самого нижнего уровня на самый верхний. Например, на картинке выше уровней 4, соответственно, будет необходимо 3 раза нажать на кнопку «назад».
Вывод: максимальная глубина погружения должна быть ограничена. Рекомендуемый максимум: 6 уровней. Это означает, что чтобы добраться до любого экрана нужно максимум 5 переходов, и чтобы вернуться на самый первый экран нужно не более 5 нажатий кнопки «назад». (И уж точно это должно быть верно для всех основных сценариев использования приложения.)
Повторю, максимум. На практике желательно обходиться 3-4 уровнями глубины.
Уменьшение глубины
Если в вашем приложении максимальная глубина больше — это хороший повод задуматься:
- действительно ли пользователю в мобильном сценарии нужно столько информации, и
- можно ли оптимизировать расположение информации так, чтобы уменьшить глубину.
Часто оказывается, что дополнительная информация, которую вы зачем-то запихнули в приложение и не нужна вовсе, а нужна только самая суть, чтобы быстро разобраться в ситуации и не съесть много мобильного трафика. Во многих случаях дополнительные детали из хвостов можно эффективно перестроить в pivot- или panorama-контролы.
Например, представьте, что фрагмент вашей схемы имеет такой вид:

Вам стало понятно, что у вас слишком много уровней в приложении и пользователю трудно выбраться наружу. Скорее всего, зайдя слишком глубоко, чтобы добраться до начальной страницы, часть пользователей может даже решить, что проще заново войти в приложение вместо того, чтобы 6 раз нажимать кнопку назад. (И они будут расстроены!) Что делать? В зависимости от конкретного содержимого, постарайтесь перестроить приложение:

Что-то можно убрать, что-то объединить в pivot. Изменения, кстати, могут быть не только на нижних уровнях, но и в промежуточных, и вплоть до стартовой страницы. Часто, если начальный экран представляет собой одиночную страницу, его легко можно расширить до pivot или panorama, что сразу уменьшит глубину некоторых ветвей (особенно это актуально для ключевых сценариев использования.
Важно направление!
Вообще говоря, надо понимать, что в большинстве случаев информационная карта приложения должна представлять собой дерево (связанный ациклический граф). Однако ключевый момент здесь не в том, что это дерево, а в том, что, как я уже написал выше, все возможные переходы являются однонаправленными от верхнего уровня к нижнему. Это, например, означает, что в вашем приложении может быть и несколько путей, чтобы попасть на один и тот же экран (возможно, и с разным фактическим содержимым):

И это уже не совсем дерево.
Как это может быть возможным? Очень просто! Например, у вас приложение для продажи носков: на главной странице у вас может быть продвигаемый контент (featured content) — мега популярные носки и возможность перехода к поиску носков или выбору из каталога. Соответственно, вы можете перейти на конкретную модель как с главной страницы, так и через поиск — и далее погрузиться в детали: узнать побольше о производителе или найти ближайший магазин.

Резюме
Суммирая описанное, в вашей голове должны уложиться две вещи, применимые к большинству сценариев:
- Во-первых, любой переход между экранами может быть только однонаправленным в сторону дополнительных деталей (погружение в контент). Большинство приложений представляет собой дерево (или обобщая — направленный ациклический граф). Обратные переходы делаются кнопкой назад.
- Во-вторых, есть рекомендуемое ограничение максимальной глубины: 6 уровней, или 5 переходов. Все что больше, нужно нещадно сокращать и перестраивать.
Циклы
Теперь давайте посмотрим на еще один важный аспект: появление циклов. Я уже выше сказал, что в большинстве сценариев никаких циклов быть не должно, однако, это не означает, что они не могут быть в принципе.
Давайте сначала разберем простой сценарий создания цикла «на пустом месте».
Домой, домой!
Представьте себе, что у вас есть приложение с достаточно длинной максимальной навигацией. Например, в приложении про носки вы решили, что переход к магазинам должен быть не напрямую со страницы деталей о модели носков, а, например, через карту или отдельный список. Потом в информации о магазине вы добавили еще уровень с отзывами, потом с возможностью комментировать и т.д.:

Сделать длинную навигацию довольно легко 😉 Вопрос в том, что с ней делать дальше. В порыве заботы о пользователе, желающем вернуться к поиску носков или на самую первую страницу вы можете решить, что было бы неплохо дать возможность вернуться домой из любого места в приложении:

Начинает выглядеть сложным? Так и есть. Ключевая проблема заключается в том, что всего лишь добавив пару кнопок с быстрым переходом мы сделали страшную вещь: внесли в нашу навигацию по приложению циклы.
Циклы в стеке навигации
По мере перехода пользователя внутри приложения с одного экрана на другой формируется стек навигации, позволяющий вернуться на предыдущий экран нажатием на кнопку «назад».

Теперь вы добавили в этот стройный процесс хак:

Кажется нормальным? Проблема возникнет тогда, когда пользователь в следующий раз нажмет кнопку «назад». Вместо того, чтобы выйти из приложения (привычное поведение), он попадет на предыдущий экран:

Поэтому перепрыгивать через стек навигации плохо.
Правильное решение: вместо того, чтобы добавлять кнопку «домой», нужно приложить максимум усилий, чтобы уменьшить количество уровней в приложении и тем самым упростить навигацию.
Но мне нужен быстрый переход!
Впрочем, жизнь может оказаться сложнее — и сама суть вашего приложения такова, что вы просто не можете отказаться от возможности быстрого перехода на нужную страницу. Например, основная задача вашего приложения — помочь найти правильные носки. Поэтому вам просто необходимо после того, как пользователь добрался, скажем, до отзывов дать быструю возможность поискать другие носки:

Что делать в такой ситуации?
- Вернуться назад и подумать еще раз, можно ли что-то упростить и соптимизировать.
- Пофиксить стек навигации, разворачивая историю переходов назад при перепрыгивании.
Что это значит? Фактически это означает, что вам нужно так изменить стек навигации в приложении, чтобы этот ваш прыжок был эквивалентен последовательным возвратам назад:

Это похоже на быструю перемотку назад по истории навигации.
Естественные циклы
Мой рассказ был бы неполным без рассмотрения еще одного сценария появления циклов: иногда они появляются естественным образом.
Природа таких циклов кроется во множестве отношений один ко многим между сущностями вашего приложения. Например, это приложение с информацией о фильмах: в фильме снимается несколько актеров, актер снимается в нескольких фильмах. Или приложение о музыкальных композициях: у автора несколько альбомов, в альбоме несколько композиций, у альбомов и композиций есть автор(ы). А еще могут быть связанные вещи, к примеру, в приложении о книгах — другие рекомендуемые книги на эту же тему.

Все такие сценарии, предполагающие большие возможности исследования контента, автоматически приводят к появлению не то что циклов, а целых клубков в истории навигации!
Означает, ли это, к примеру, что в таких сценариях нужно добавлять кнопку «домой» или, скажем, «искать», чтобы вернуться к одному из предыдущих экранов? Вообще говоря, нет! На самом деле, надо внимательно разобраться в двух моментах:
- Во-первых, надо четко осознать, насколько глубоко пользователь запутывается в клубке и зачем он это делает? Возможно, суть приложения в исследовании контента и возвращаться полностью назад — это достаточно редкая потребность. К примеру, если ключевой сценарий всегда выглядит как «ввести запрос, ходить долго по клубку» — это одна история, а если это «ввести запрос, побродить; ввести новый запрос, побродить еще; ввести еще запрос…» — то тут уже надо думать.
 В частности, если на практике типовой сценарий выглядит как последовательность коротких погружений, то дополнительных каналов для возврата наверх, скорее всего, и не требуется:
В частности, если на практике типовой сценарий выглядит как последовательность коротких погружений, то дополнительных каналов для возврата наверх, скорее всего, и не требуется:

Типичное поведение пользователей можно понять, например, в процессе юзабилити-тестирования приложения или по обобщенным данным телеметрии. Например, если вы видите, что пользователь, чтобы вернуться в начало, выходит из приложения и заходит снова, это верный признак, что есть проблемы.
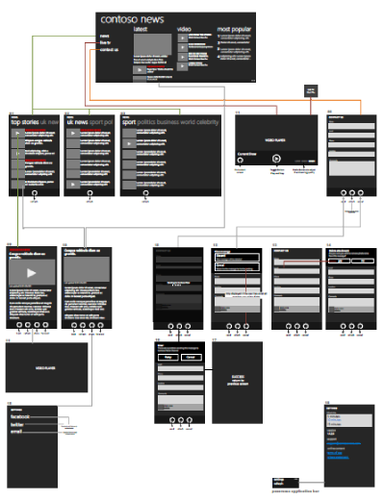
- Во-вторых, надо понять, можно ли действие, ради которого пользователь возвращается наверх, перенести непосредственно в клубок? К примеру, два приложения социальной направленности: facebook и twitter. Оба имеют социальный граф и фактически предоставляют возможность довольно глубоко погружаться в клубке социальных связей.Однако между ними есть разница, которая проявляется и в навигации. Twitter проще и более расположен к погружению в твиты, ретвиты, ленты и т.д. — все располагает к общению, поэтому в сценарии глубокого погружения всегда доступны функции написания сообщения, ответа и ретвита. Facebook выглядит тяжеловеснее и совсем глубокое погружение в нем маловероятно, хотя, например, комментирование доступно и тут. Что в результате? В Facebook есть возможность вернуться на первую страницу (главную панораму), а в твиттере большой необходимости в этом нет:

Еще один маленький нюанс: надо аккуратно продумать, где именно может располагаться заветная кнопка перехода и насколько она будет (или не будет) конфликтовать со своим окружением. Например, рекомендация для использования панели приложения в Windows Phone такова, что в нее желательно выносить только контекстные действия: поиск в текущем контексте, залайкать текущий элемент контента, ответи��ь на последнее сообщение и т.д. В таком окружении кнопка «домой» может смотреться чужеродно, или, скажем, кнопка «поиск» может восприниматься некорректно как «поиск в текущем контексте».
В поисках решения можно обратить внимание на то, как работают популярные приложения, в которых такое запутанное поведение возникает естественным образом. Например, упомянутое приложение для Facebook, в котором можно бесконечно ходить между пользователями, использует решение, традиционное для многих сайтов: кнопкой перехода домой является логотип. На внутренних страницах он показывается в маленькой полоске наверху (достаточной, чтобы на логотип можно было нажать). (Впрочем, это не означает, что вам нужно делать именно так 😉
В целом разрешение проблем навигации в подобных сценариях с помощью кнопки «домой» или любой аналогичной с точки зрения переходов наверх можно признать допустимым и разумным. Со все той же оговоркой касательно раскручивания истории навигации.
Резюме
Если в вашем приложении появляются циклы, постарайтесь сделать две вещи:
- Сделать все возможное, чтобы их избежать, особенно в сценариях, когда циклы создаются намеренно.
- Если вы предоставляете возможность выйти из клубка или длинной навигации на один из верхних уровней, озаботьтесь тем, чтобы распутать историю навигации.
